3D transforms
Using 3D transformation while making any website or application makes the user interface more attractive as the user not only has the experience of being on the website but being in it or inside it. This 3-dimensional transformation helps to move the element vertically and horizontally that is along the x-axis and y-axis, in addition to that it also moves on the z-axis and when an element moves along the z-axis this movement intersects the x-axis and y-axis. This movement along the z-axis helps to view the depth of the element.
There are many user interfaces with 2D elements having 3D elements gives a unique edge to the interface quite literally. For instance, if any online selling platforms uses 3D transformation effect on its product displayed on its website or application then unlike earlier when the user could only view the product in 2D which gave the understanding of just the length and breadth of the displayed product but now with 3D, one can view the depth of the product which helps know how much volume the given product holds or take. This will help the buyer/user make a quick and informed decision so using 3D transformation not only benefits the user but also the makers of such user interface as they make the interface work more efficiently.
CSS 3D Transformation Methods:-
- rotateX(): rotates the element around X-axis.
- rotateY(): rotates the element around Y-axis.
- rotateZ(): rotates the element around Z-axis.
- matrix3d: defines 3D matrix.
- translate3d(x,y,z): 3D translation.
- translateX(x): 3D translation by using only x value.
- translateY(y): 3D translation by using only y value.
- translateZ(z): 3D translation by using only z value.
- scale3d(x,y,z): scale transformation.
- scaleX(x): 3d scale transformation using x axis.
- scaleY(y): 3d scale transformation using y axis.
- scaleZ(z): 3d scale transformation using z axis.
- rotate3d(x,y,z): 3D rotation along x-axis, y-axis, and z-axis using the value of x,y, and z respectively.
- perspective(n): portrays 3D view i.e., height, width, and breadth
Minimum browser version which can support 3D transformation methods:
- Chrome (36.0)
- Internet Explorer (10.0)
- Mozilla Firefox (16.0)
- Opera Mini (23.0)
- Safari (9.0)
Example:
<html>
<html lang="en-US">
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
#myDiv {
transform: rotateY(150deg);
}
</style>
</head>
<body>
<h1>Knowledge2life</h1>
<div>
Knowledge2life website
</div>
<div id="myDiv">
Knowledge2life website online
</div>
</body>
</html>
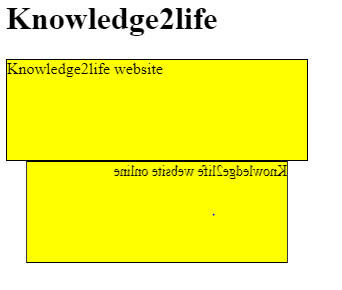
OUTPUT: