selection of time:
To allow selection of time, we need to the arguments in “displayedComponents” to include a .hourandMinute as shown below:
Code:
struct ContentView: View {
@State var birthday = Date()
var body: some View {
VStack {
DatePicker("Enter your birthday", selection: $birthday, displayedComponents: [.date, .hourAndMinute])
Text("Your birthday is on: \(birthday)")
}.padding()
}
}
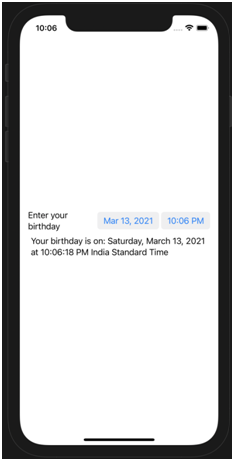
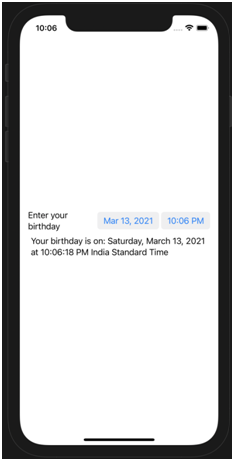
Output:
As can be seen below, we now have another section to input the time as well.

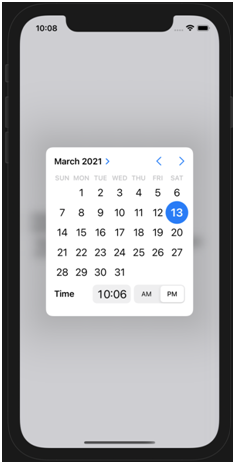
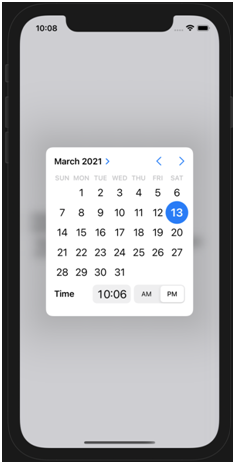
This is what it looks like on clicking on either of the two input boxes.:

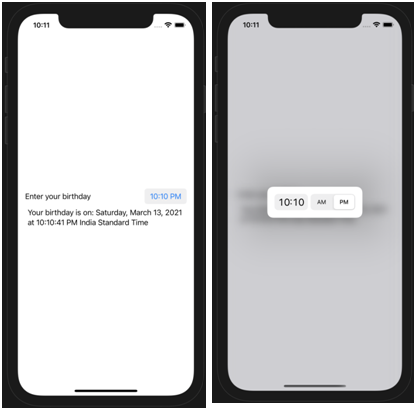
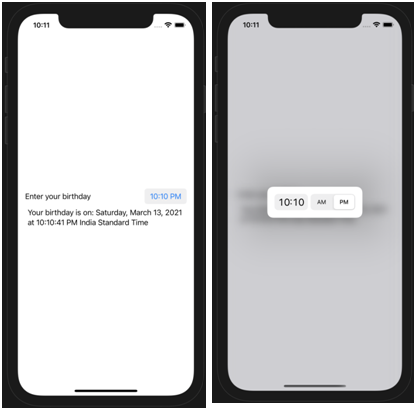
Tip: Similarly, by using just .hourandMinute, one can simply accept time as the input without the date. This is what that would look like-