Glyphicons
The icon fonts used in online projects are known as glyphicons. Bootstrap includes 260 Glyphicons from the Halflings Glyphicons set.
Glyphicons include the following:
glyphicon of an envelope
glyphicon to print
glyphicon search
glyphicon, glyphicon, glyphicon, glyphicon,
Syntax of Glyphicons
The "name" element of the syntax must be altered to produce the desired Glyphicon.
Consider the following scenario: If you wish to make a "envelope" glyphicon, you'll need to use the following syntax:
Bootstrap Glyphicon Example
Let's take an example to see the different ways to use glyphicons:
1. <!DOCTYPE html>
2. <html lang="en">
3. <head>
4. <title>Bootstrap Example</title>
5. <meta charset="utf-8">
6. <meta name="viewport" content="width=device-width, initial-scale=1">
7. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
8. </head>
9. <body>
10.
11. <div class="container">
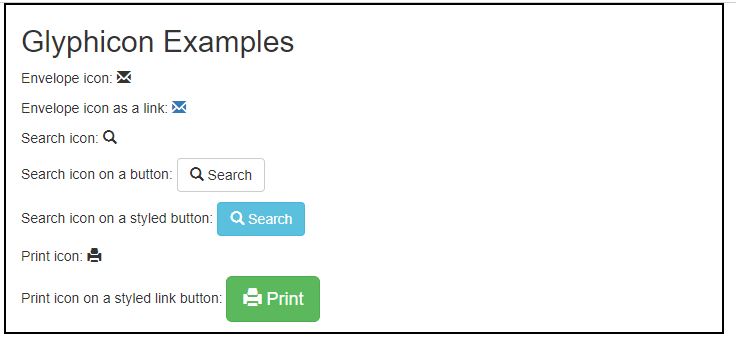
12. <h2>Glyphicon Examples</h2>
13. <p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p>
14. <p>Envelope icon as a link:
15. <a href="#"><span class="glyphicon glyphicon-envelope"></span></a>
16. </p>
17. <p>Search icon: <span class="glyphicon glyphicon-search"></span></p>
18. <p>Search icon on a button:
19. <button type="button" class="btn btn-default">
20. <span class="glyphicon glyphicon-search"></span> Search
21. </button>
22. </p>
23. <p>Search icon on a styled button:
24. <button type="button" class="btn btn-info">
25. <span class="glyphicon glyphicon-search"></span> Search
26. </button>
27. </p>
28. <p>Print icon: <span class="glyphicon glyphicon-print"></span></p>
29. <p>Print icon on a styled link button:
30. <a href="#" class="btn btn-success btn-lg">
31. <span class="glyphicon glyphicon-print"></span> Print
32. </a>
33. </p>
34. </div>
35.
36. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
37. <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
38. </body>
39. </html>
OUTPUT :

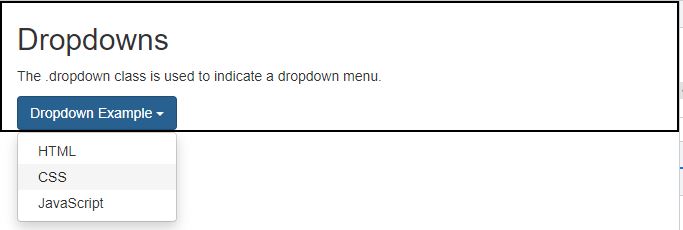
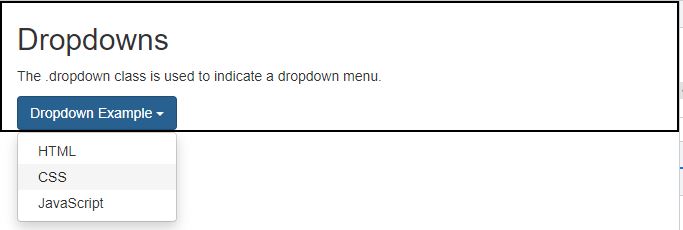
Bootstrap Dropdowns
Dropdown menus are contextual, toggleable menus that display links in a list manner. It allows users to select one value from a collection of options. The dropdown JavaScript plugin can be used to make this interactive.
The dropdown menu must be wrapped within the class.
To make a Bootstrap Dropdown, use the dropdown.
Bootstrap Dropdown Example
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1">
5. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
6.
7. </head>
8. <body>
9.
10. <div class="container">
11. <h2>Dropdowns</h2>
12. <p>The .dropdown class is used to indicate a dropdown menu.</p>
13. <p>Use the .dropdown-menu class to actually build the dropdown menu.</p>
14. <p>To open the dropdown menu, use a button or a link with a class of .dropdown-toggle and data-toggle="dropdown".</p>
15. <div class="dropdown">
16. <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Dropdown Example
17. <span class="caret"></span></button>
18. <ul class="dropdown-menu">
19. <li><a href="#">HTML</a></li>
20. <li><a href="#">CSS</a></li>
21. <li><a href="#">JavaScript</a></li>
22. </ul>
23. </div>
24. </div>
25.
26. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
27. <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
28.
29. </body>
30. </html>
OUTPUT :