What is a plugin ?
Plug in is a small piece of software which is added to extend the functionality of existing software. Plug in allows browsers to show additional contents which are not basically displayed. An example of plug in is Macromedia flash player which allows browsers to display some animation on screen.
Tab plugin
Tab plugin is used for navigation in the bootstrap framework. By combining a few attributes you can easily build a tab. Using this tab plugin you can navigate through different panes. Using the tab.js file we can implement tab plugin in our webpage.
- Via data attributes : here you need to add data-toggle = “tab” or data-toggle - “pill” to the anchor. Using nav nav-tab you can apply the tab.
Eg <ul class = "nav nav-tabs">
<li><a href = "#identifier" data-toggle = "tab">Home</a></li>
…
</ul>
- Via Javascript : We can implement tab using following code -
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
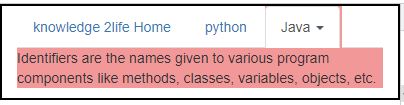
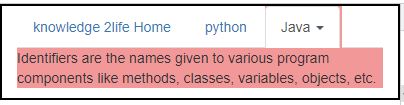
Example of Tab plugin
<div class="container">
<ul id = "myTab" class = "nav nav-tabs">
<li class = "active">
<a href = "#home" data-toggle = "tab">
knowledge 2life Home
</a>
</li>
<li><a href = "#python" data-toggle = "tab">python</a></li>
<li class = "dropdown">
<a href = "#" id = "myTabDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<li><a href = "#Identifiers" tabindex = "-1" data-toggle = "tab">Identifiers</a></li>
<li><a href = "#Modifiers" tabindex = "-1" data-toggle = "tab">Modifiers</a></li>
</ul>
</li>
</ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-pane fade in active" id = "home">
<p> knowledge 2life website covers most of the latest technologies
and explains each of the technology with simple examples.</p>
</div>
<div class = "tab-pane fade" id = "python">
<p>Python is an interpreted high-level general-purpose programming language.
Its design philosophy emphasizes code readability with its use of significant ...</p>
</div>
<div class = "tab-pane fade" id = "Identifiers">
<p>Identifiers are the names given to various program components
like methods, classes, variables, objects, etc.</p>
</div>
<div class = "tab-pane fade" id = "Modifiers">
<p>Modifiers change the accessibility of variables, methods, etc.</p>
</div>
</div>
</div>
OUTPUT :

Tooltip plugin
Tooltip gives you a tip when you move the cursor over that element. Tooltip is useful when you need to describe any link. We need tooltip.js to implement tooltip functionality in our program.
- Via data attribute : To add tooltip add data-toggle = “tooltip” to anchor tag. By default it gets set to top by plugin.
<a href = "#" data-toggle = "tooltip" title = "Example tooltip">Hover over me</a>
- Via javascript : Implement tooltip in javascript using,
$('#identifier').tooltip(options)
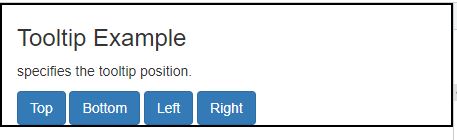
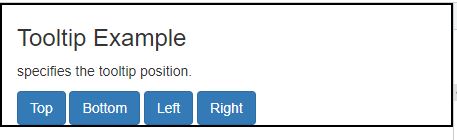
Example of Tooltip plugin
<div class="container">
<h3>Tooltip Example</h3>
<p>specifies the tooltip position.</p>
<button class="btn btn-primary" data-placement="top" title="top button">Top</button>
<button class="btn btn-primary" data-placement="bottom" title=" bottom button">Bottom</button>
<button class="btn btn-primary" data-placement="left" title="left button">Left</button>
<button class="btn btn-primary" data-placement="right" title=" right button ">Right</button>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
OUTPUT :