BOOTSTRAP IMAGES
Three classes in Bootstrap may be used to apply some simple styles to photos.
- border-radius:6px is added by.img-rounded to provide the picture rounded corners.
.img-circle adds border-radius:500px to make the entire image round.
- .img-thumbnail adds padding and a grey border to the image.
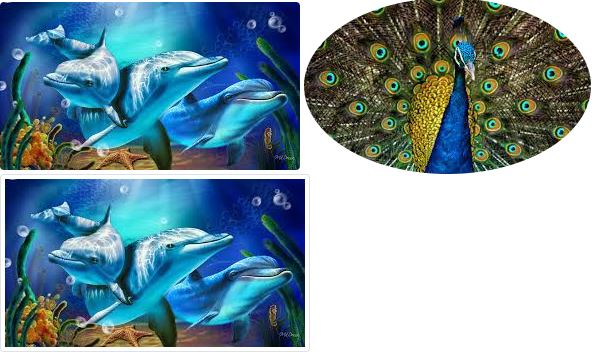
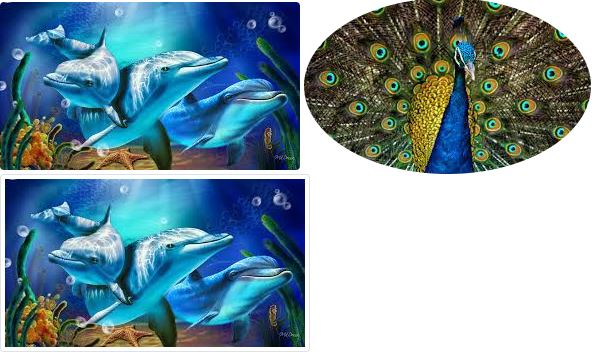
<img src="dol_img.jpeg" class="rounded" alt="knowledge">
<img src="peacock_img.jpg" class="rounded-circle" alt="peacock">
<img src="dol_img.jpeg" class="img-thumbnail" alt="dolphine">
OUTPUT :