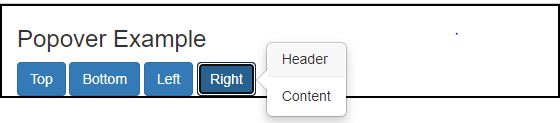
Popovers
Overview
Things to know when using the popover plugin:
Popovers relies on the library of the third company Popper.js for its placement. You must install popper.min.js before bootstrap.js or use bootstrap.bundle.min.js / bootstrap.bundle.js containing Popper.js to make popovers work!
Popovers requires a tooltip tip plugin as a dependency.
If you are building our JavaScript source, it requires util.js.
Popovers opted in for operational reasons, so you have to start it yourself.
Subtitle title and content values will never show popover.
Specify the container: ‘body’ to avoid giving problems with complex components (like our input groups, button groups, etc.).
Enabling pop-ups on hidden objects will not work.
Popovers of .infirmed or disabled items must be activated in the wrap element.
If activated from multi-line anchors, pops will be placed in the middle of the anchor range. Use white space: nowrap; you to avoid this behavior.
Popovers must be encrypted before the corresponding features can be removed from the DOM.
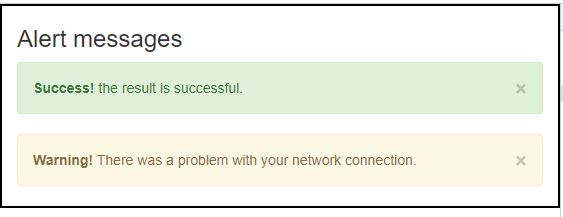
Alert messages are often used to display information such as a warning or verification messages to end users. By using the alert plugin you can add the hide function to all warning messages.
If you want to install each plugin functionality, you will need alert.js. Alternatively, as mentioned in the chapter Overview of Bootstrap Plugins, you can install bootstrap.js or minified bootstrap.min.js.
Usage
You can allow the cancellation of the warning in the following two ways -
With data attributes - Dismissing with the Data API simply add data-dismiss = "notification" to your lock button to automatically enable nearby alert functionality.


|
|