The Jumbotron is another feature that Bootstrap offers, and it will be discussed in this chapter. This component may potentially raise the size of headers and offer a lot of margin for landing page text, as the name indicates. Create a container div> with the class.jumbotron to use the Jumbotron.
The font-weight has been lowered to 200px, in addition to a bigger h1>.
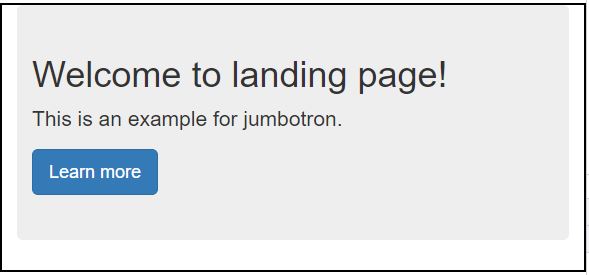
This is demonstrated in the following example:

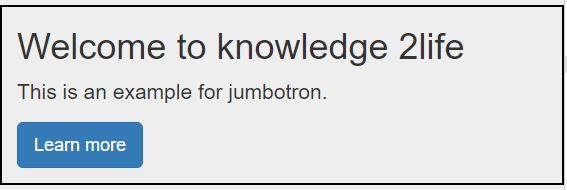
Use the.jumbotron class outside all.container classes and instead put a.container within to create a full-width jumbotron without rounded edges, as demonstrated in the following example.

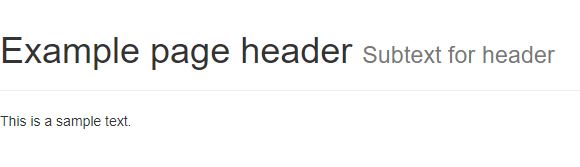
The page header is a useful feature that allows you to provide proper space around the page's headers. This is especially useful on a web page when you can have numerous post titles and need a means to differentiate them. Wrap your heading in a div> with the class.page-header to utilise a page header.

|
|