Changing The Appearance Of The TextField
Changing the appearance of the TextField:
Now let’s customise the textField with font colour and borders. To implement all three together we will be using VStack and HStack. To improve how the button looks let’s add some padding after the TextField.
wever, but can be done by overlaying a border on the button itself.
Code:
struct ContentView: View {
@State var name: String = ""
var body: some View {
VStack(alignment: .leading) {
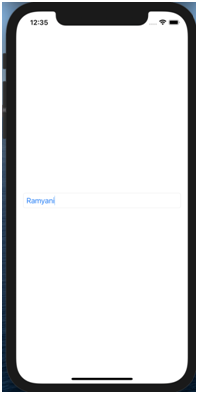
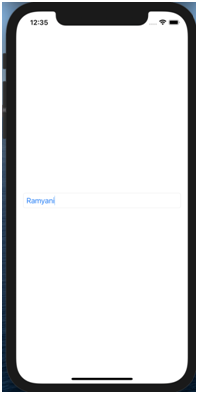
TextField("Enter name here...", text: $name)
.foregroundColor(Color.blue)
.textFieldStyle(RoundedBorderTextFieldStyle())
}.padding()
}
}
Output:

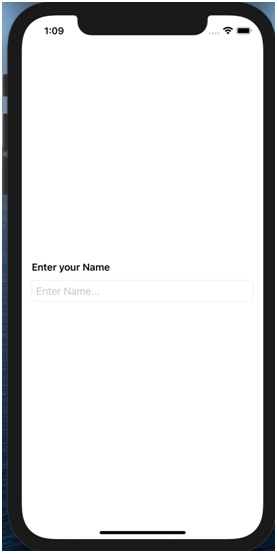
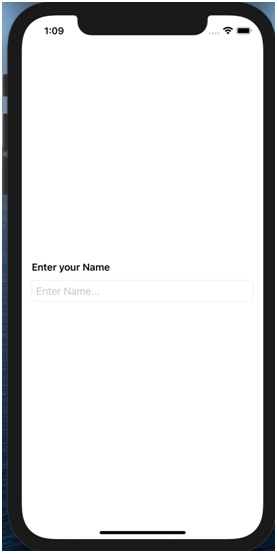
For formal looking TextFields: Add text labels using Hstacks
Code:
truct ContentView: View {
@State var name: String = ""
var body: some View {
VStack(alignment: .leading) {
Text("Enter your Name")
.padding(10)
.font(.callout)
.bold()
TextField("Enter Name...", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
}.padding()
}
}
Output: