Buttons as widely understood, interact with users to launch a single or a series of predefined actions. In SwiftUI, buttons are flexible and quite customizable (more so than UIButtons in the UIKit). Let’s learn how to use and customize buttons on Xcode to fit our projects.
Buttons are structures, so we must instantiate the button as below
The first half defines the kind of action the button will perform ex. Toggle between two screens, etc. The second aspect defines how the button looks to users. Note: For text only buttons, you may use a simpler syntax that takes the first parameter as a localized string key.
Creating the Simplest Form of a Button: Click on a Text button to display a message
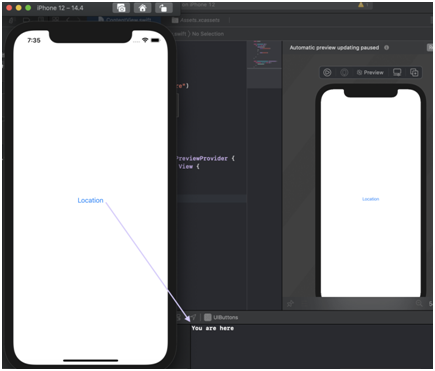
On running this code, we can click the pin icon on the simulator and the message is displayed on the console: