Create a Screen with multiple views
Code:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = colorLiteral(red: 0.9411764741, green: 0.4980392158, blue: 0.3529411852, alpha:
let newView = UIView(frame: CGRect(x: 10, y: 100, width: 350, height: 80))
newView.backgroundColor = UIColor.white
view.addSubview(newView)
newView.layer.cornerRadius=30
newView.layer.borderWidth=3
newView.layer.borderColor = UIColor.black.cgColor
let newView2 = UIView(frame: CGRect(x: 10, y: 300, width: 350, height: 200))
newView2.backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
view.addSubview(newView2)
newView2.layer.borderWidth=3
newView2.layer.borderColor = UIColor.black.cgColor
let banner = UILabel(frame: CGRect(x: 100, y: 20, width: 300, height: 30))
banner.text = "Hello. You are here"
newView.addSubview(banner)
let picture = UIImageView(frame: CGRect(x: 150, y: 100, width: 60, height: 60))
picture.image = UIImage(named : "pin")
picture.contentMode = .scaleAspectFit
newView.addSubview(picture)
}
}
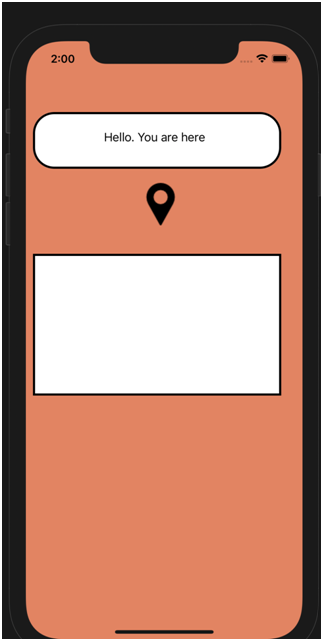
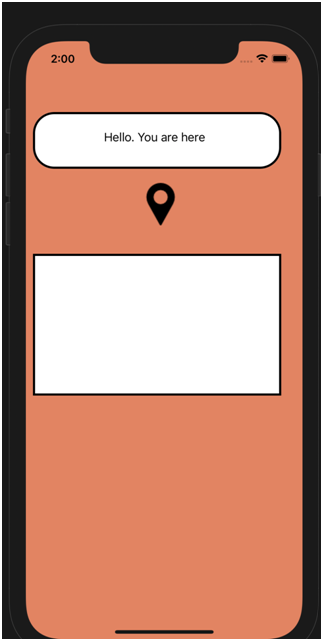
Output:

Note:
To add buttons and other controls we need an outlet to Swift.
To do that, first, go to the main storyboard, add, for example, buttons using the plus sign at the top right corner and drag and drop the control on the screen