Going back to the CollectionViewController and implement cell for item at index path to use of the custom collection cells.
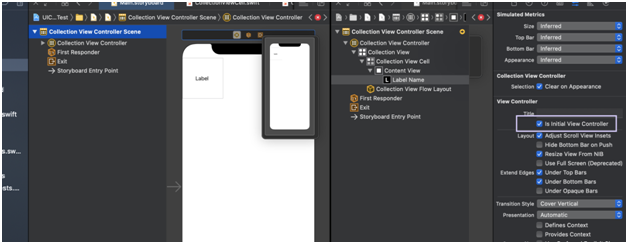
Now go back to the main storyboard and set the Custom View Controller Scene to “Initial View Controller in the Attributed inspector.

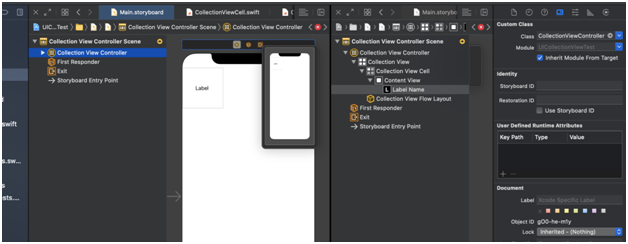
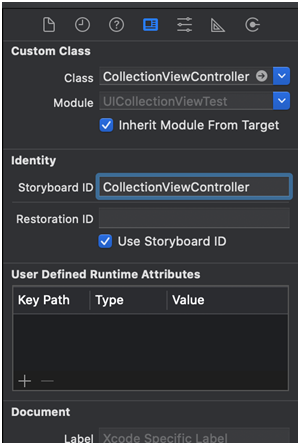
Next set the Custom Class to CollectionViewController from the generic class under the identity Inpector

Further, give it a storyboard ID and tick the checkbox to “Use Storyboard ID”

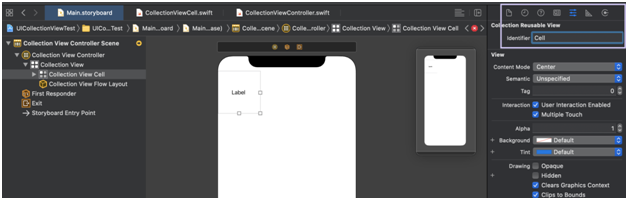
Finally, select the collection view cell on the left and go to the attribute inspector. Give the identifier the name “Cell”

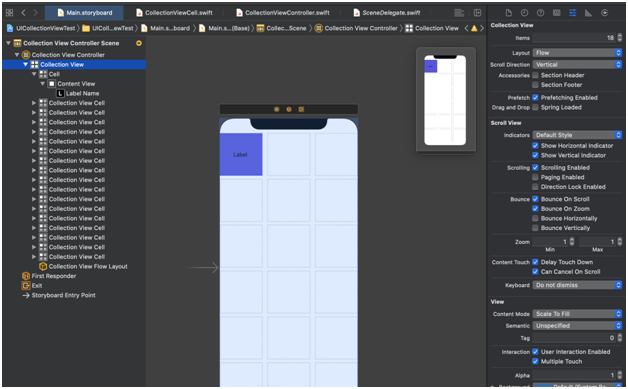
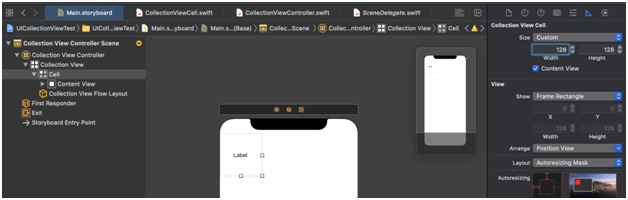
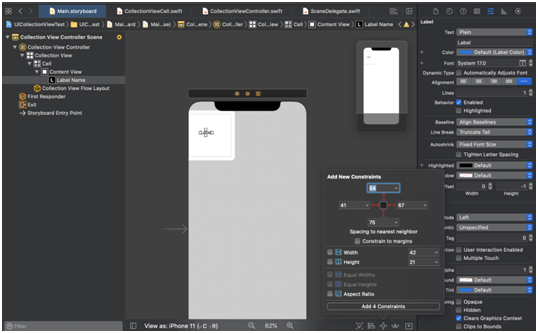
Now, we can add customizations to the cells using the main Storyboard using the size inspector to alter the size of each cell in the grid. We can also center align the label with constraints


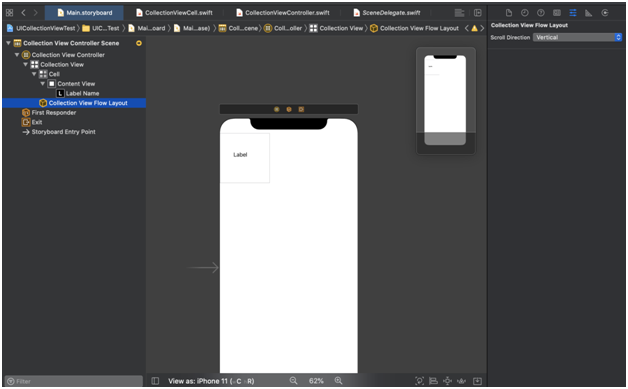
You can choose scroll direction which we leave at vertical

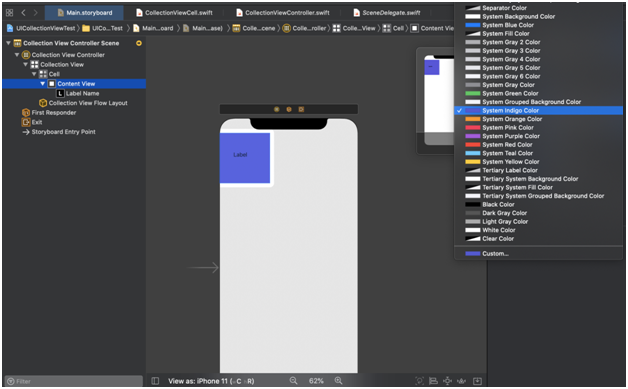
And change cell colour from content view

To increase the number of cells and even out their sizes, go to Collection View, set number of items and Collection View Flow Layout and set Estimate size to None. This is what you’ll see